How to make titles
Plume uses markdown1, so you can just write
# My Title
How to use images
You can upload media, to get to this form you can go to your Dashboard, scroll down and click Go to your gallery, and upload your image, finally you can copy the provided markdown in your post.
NOTE: these links work only for this instance.
Illustrations for this guide
Click here to show
Go to your dashboard, and scroll down.
Go to your gallery

Click on Upload

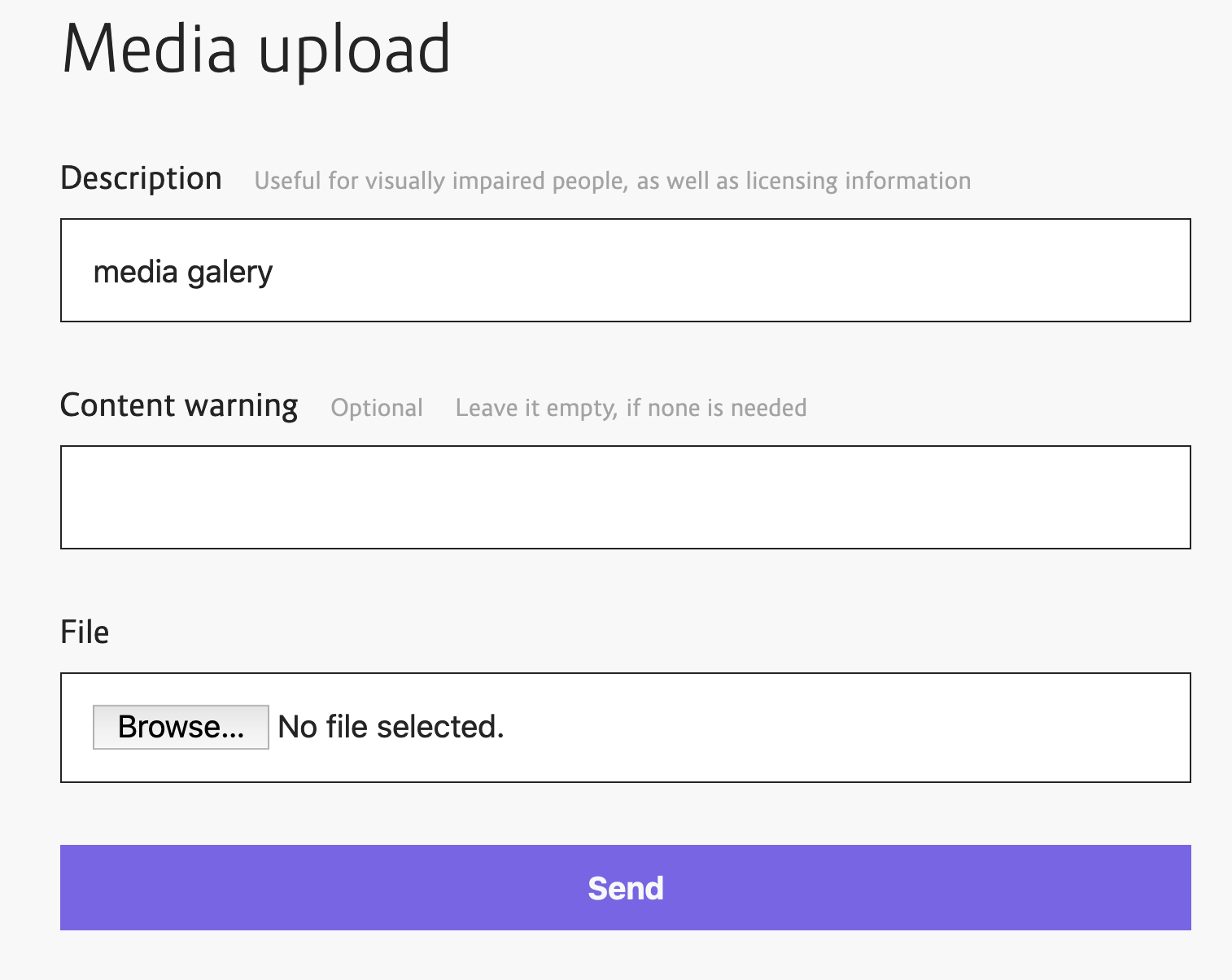
Fill in the form and select your file.

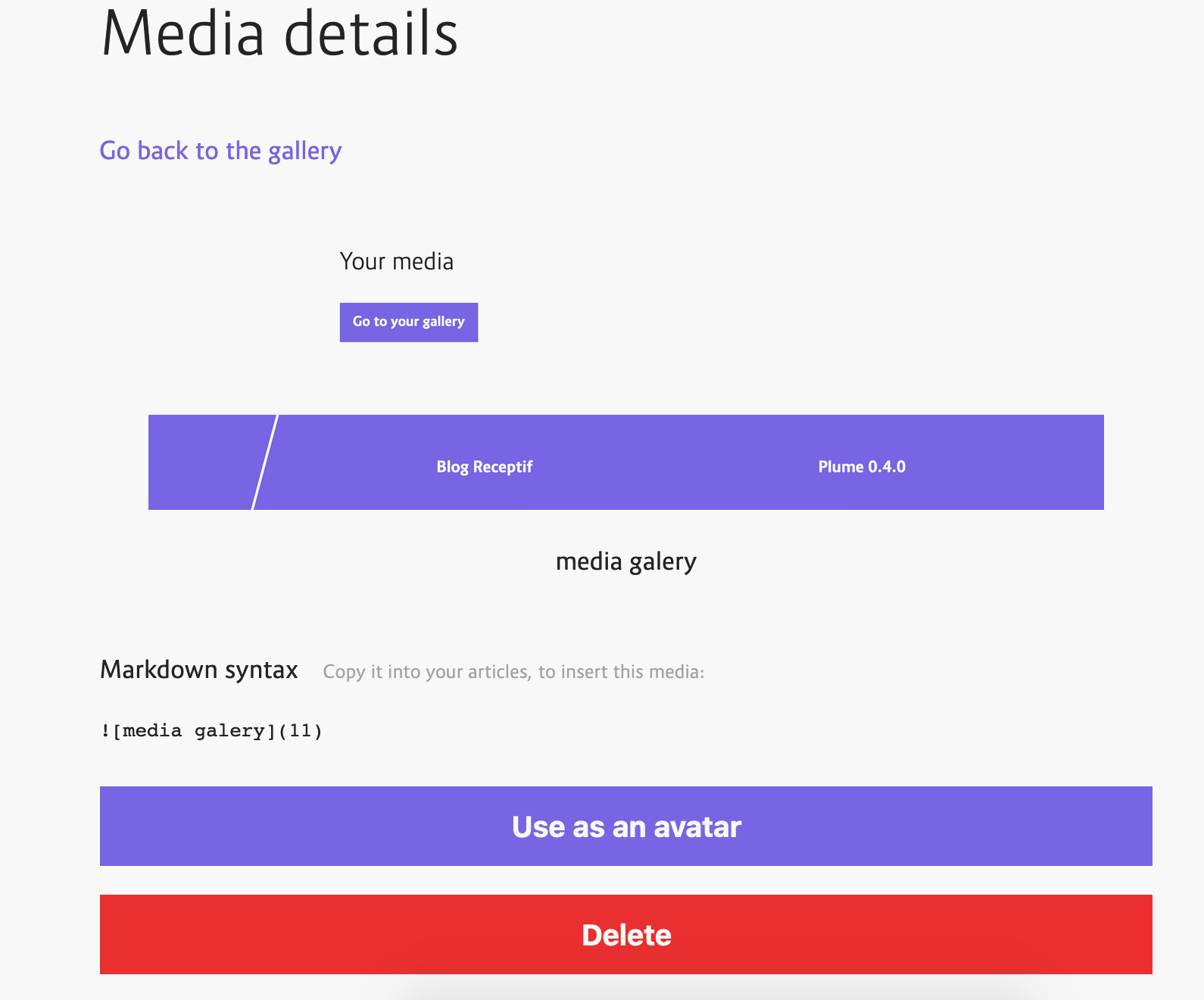
Upload the file and copy the markdown syntax

The first image in this part was included using this line:

How to use audio
Same as for images but the markdown is not as nice
<div class="media-preview audio"></div><audio src="https://blog.rcp.tf/static/media/name.mp3" title="title" controls></audio>
How do I make collapsible content ?
To make the collapsible content in the image section I used the code bellow:
## Illustrations for this guide
<details>
<summary>Click here to show</summary>
Go to your dashboard, and scroll down.
Go to your gallery

Click on Upload

Fill in the form and select your file.

Upload the file and copy the markdown syntax

The first image in this part was included using this line:
\```md

\```
</details>
How do you make footnotes ?
Here is how i created the footnote in this post
some text [^1]
[^1]: use [pulldown_cmark](https://github.com/raphlinus/pulldown-cmark)::{html, Event, Options, Parser, Tag};
from [source](https://github.com/Plume-org/Plume/blob/f9beb2383b20dd09228c293de3a4c6010d56662a/plume-common/src/utils.rs)
it doesn't say that they support 100% of commonmark, but it is enough for my needs
use pulldown_cmark::{html, Event, Options, Parser, Tag};
from source
Comments
No comments yet. Be the first to react!